⏰ Geschatte leestijd: 6 minuten
Bij valantic zien we jaarlijks honderden experimenten voorbijkomen. In een reeks artikelen delen we onze bevindingen op verschillende stappen in de aankoopfunnel. In dit eerste artikel binnen deze reeks richten we ons op de belangrijkste inzichten voor de homepage.
Na dit artikel ben je op de hoogte van de belangrijkste thema’s en heb je nieuwe inspiratie voor je eigen homepage.
Binnen organisaties gaat vaak veel aandacht uit naar de homepage van een website. Het voelt namelijk als de hoofdingang en etalage van je winkel. Om die reden heeft iedereen er een mening over, soms tot aan de directeur aan toe. Vooral de afdeling die verantwoordelijk is voor branding heeft vaak een sterke mening over de ‘look and feel’ van de homepage.
Maar kijk eens goed naar de belangrijkste landingspagina’s in je analytics tool. Grote kans dat de productpagina’s het meeste binnenkomende verkeer genereren. Via zoekmachines en prijsvergelijkers komt veel verkeer namelijk via de zijdeur direct bij je producten terecht. En deze groep bezoekers komt vaak genoeg helemaal niet op de homepage.
Maken we ons dan onnodig druk over de invulling van de homepage? Ja en nee. De homepage is inderdaad niet de allerbelangrijkste pagina van je website, dat klopt. Maar onbelangrijk is deze zeker niet. De homepage van een website is een belangrijke pagina om uit te leggen wat je aanbiedt en waarom bezoekers dit bij jou zouden moeten kopen.
In gebruikersonderzoek zien we dat de homepage vaak als een startpunt wordt gezien. Als men diep in de website terecht komt, is navigeren naar de homepage een manier om de website als het ware te resetten en een nieuwe zoektocht te beginnen.
Voor de bezoekers die direct op een productpagina terecht komen is de homepage een belangrijke pagina om de webshop zelf te beoordelen. Vragen als “is dit een betrouwbare shop?” en “sluit dit aan bij mijn behoefte?” kunnen hier beantwoord worden en de koopbeslissing beïnvloeden.
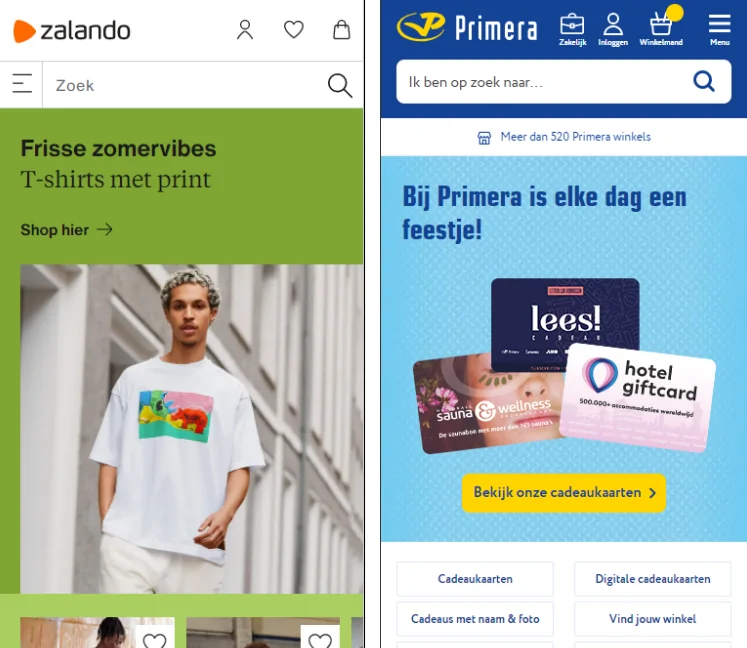
Meer dan 90% van de homepages die wij onder ogen krijgen begint met een grote banner. In experimenten met de inhoud van deze banners zien we dat hier veel mee te winnen is.
Veel onduidelijkheid rondom de banners kan worden voorkomen met de volgende richtlijnen:

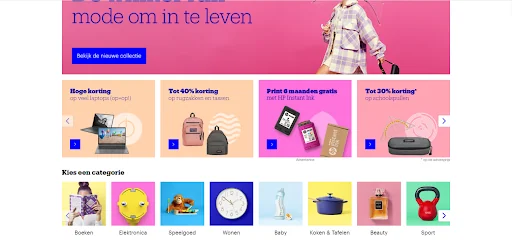
Het tonen van ingangen naar belangrijke categorieën helpt je bezoekers op meerdere manieren. Bezoekers die op zoek zijn naar producten help je door ze een snelle ingang te bieden. Daarnaast helpt het nieuwe bezoekers om een goed beeld te krijgen van jouw aanbod. Je kunt hier laten zien dat je bijvoorbeeld een specialist bent op het gebied van sportkleding. Of dat je juist een heel breed assortiment hebt, van kleding tot elektronica.

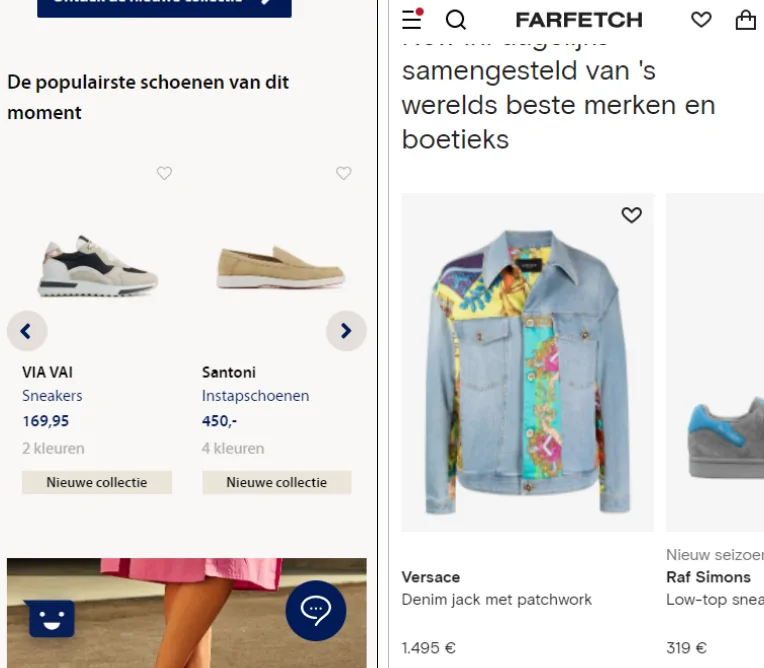
Door ook een aantal producten te tonen, krijgt de bezoeker een nog beter beeld van jou winkel. Verkoop je alleen maar A-merken? En vooral dure producten, of juist goedkopere? Richt je bij de invulling dus niet alleen op de producten die veel kliks en omzet genereren, maar neem een correcte afspiegeling van je assortiment mee in je overwegingen.

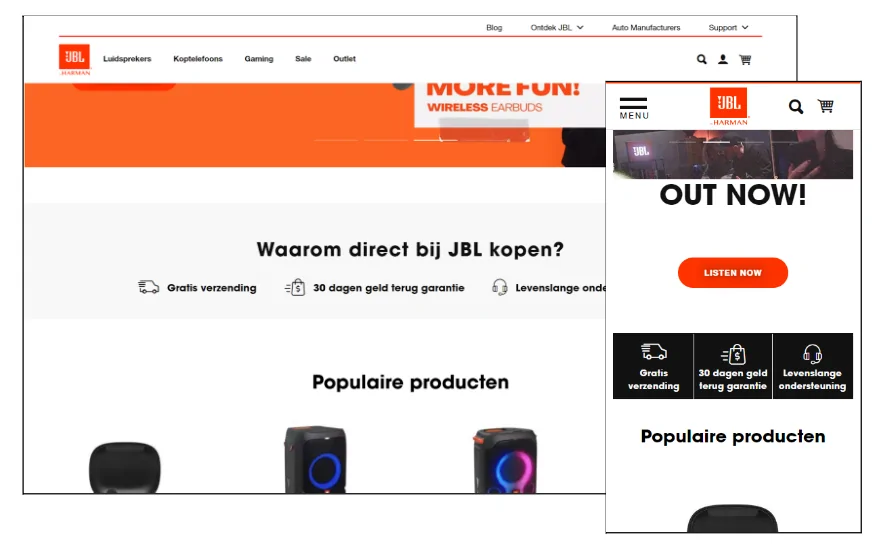
Homepages staan vaak vol met communicatie. Je ziet campagnes, acties, categorieën en producten. Maar waarom zou iemand juist bij jouw winkel moeten kopen? Die informatie ontbreekt vaak nog, terwijl we eerder hebben gezien dat dit je bezoeker kan overtuigen van een aankoop. Zorg dus dat jouw unieke waardepropositie duidelijk zichtbaar is. Zeker als je niet de naamsbekendheid van Bol.com of Coolblue hebt.
Heb je een groot assortiment? Vertel dat!
Lever je uitstekende service? Laat het zien!
Richt je je specifiek op de zakelijke markt? Ook dat is belangrijk!

Er gaat misschien niet altijd veel verkeer langs je homepage, maar dat maakt de homepage niet direct minder belangrijk dan andere pagina’s. Bezoekers gebruiken de homepage om een goede indruk te krijgen van je bedrijf en jouw aanbod. Zorg dat je dus duidelijk laat zien wat de bezoeker bij je kan kopen en waarom ze dat bij jou moeten kopen.
Met de tips in dit artikel kun je direct je eigen homepage beoordelen. Welke verbeterpunten zie jij?
In het volgende artikel binnen deze reeks zullen we onze belangrijkste best practices voor de productdetailpagina delen.
Newsletter
Register